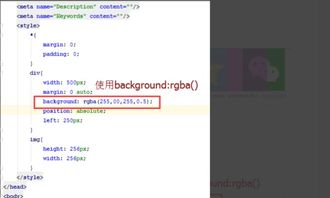
要创建一个半透明的div,你可以使用CSS的`backgroundcolor`属性并设置一个半透明的颜色值。在CSS中,你可以使用`rgba`函数来指定颜色的透明度。例如,`rgba`表示白色,其中最后一个参数`0.5`表示50%的透明度。
以下是一个简单的示例,展示了如何创建一个半透明的div:
这是一个半透明的div。
```
在这个示例中,`.transparentdiv` 类定义了一个300x200像素的div,背景颜色是半透明的白色(50%透明度),文字颜色是黑色。你可以根据需要调整这些值。亲爱的读者们,你是否曾在浏览网页时,被那些半透明的div元素所吸引?它们仿佛是隐秘的窗户,透过它们,可以看到背后隐藏的精彩。今天,就让我带你一起探索div半透明的奥秘,揭开它神秘的面纱。
一、div半透明的魅力

想象一个普通的div元素,通过简单的CSS魔法,就能变得半透明。这样的效果,不仅让页面看起来更有层次感,还能为你的设计增添一份独特的韵味。那么,div半透明究竟是如何实现的呢?
二、div半透明的实现方法

想要让div变得半透明,其实并不复杂。以下是一些常用的方法:
1. 使用`opacity`属性

`opacity`属性是CSS中控制元素透明度的神器。只需将`opacity`的值设置为0到1之间的数字,就可以实现div的半透明效果。例如:
```css
div {
opacity: 0.5;
2. 使用`rgba()`颜色函数
`rgba()`颜色函数可以让你更精确地控制div的透明度。它允许你指定红、绿、蓝和透明度四个参数。例如:
```css
div {
background-color: rgba(0, 0, 0, 0.5);
3. 使用`filter`属性
对于一些老旧的浏览器,如IE9及以下版本,可以使用`filter`属性来实现div的半透明效果。例如:
```css
div {
filter: alpha(opacity=50);
4. 使用伪类
除了上述方法,你还可以使用伪类来为div添加半透明效果。例如:
```css
div::before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.5);
三、div半透明应用实例
现在,让我们通过一些实例来感受一下div半透明的魅力。
1. 半透明背景
```css
.bg-transparent {
background-color: rgba(0, 0, 0, 0.5);
2. 半透明遮罩
```css
.mask-transparent {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.5);
3. 半透明按钮
```css
.btn-transparent {
background-color: rgba(0, 0, 0, 0.5);
color: white;
border: none;
padding: 10px 20px;
cursor: pointer;
四、div半透明的注意事项
在使用div半透明效果时,需要注意以下几点:
1. 透明度值范围:`opacity`属性的值范围是0到1,`rgba()`颜色函数的透明度值范围是0到1。
2. 浏览器兼容性:`opacity`属性和`rgba()`颜色函数在大多数现代浏览器中都有很好的兼容性,但在一些老旧的浏览器中可能需要使用`filter`属性。
3. 透明度影响:`opacity`属性和`filter`属性会影响到div及其内部所有元素的透明度,而`rgba()`颜色函数只会影响div的背景色。
五、
通过本文的介绍,相信你已经对div半透明有了更深入的了解。这种看似简单的效果,其实蕴含着丰富的设计可能性。在今后的网页设计中,不妨尝试运用div半透明,为你的作品增添一份独特的魅力吧!
未经允许不得转载:91黑料网 » div半透明,实现HTML中div元素半透明效果的方法解析

 91黑料网
91黑料网 娱乐圈老明星,娱乐圈老明星的辉煌岁月与传承之路
娱乐圈老明星,娱乐圈老明星的辉煌岁月与传承之路 娱乐圈苗子,苗子们的璀璨星光
娱乐圈苗子,苗子们的璀璨星光 娱信娱乐,揭秘娱乐圈幕后故事,带你走进明星生活
娱信娱乐,揭秘娱乐圈幕后故事,带你走进明星生活 行走于诸天的大魔,大魔的传奇征程
行走于诸天的大魔,大魔的传奇征程 怒江百万网红蔡金发吃瓜,吃瓜成瘾,揭秘网红圈幕后故事
怒江百万网红蔡金发吃瓜,吃瓜成瘾,揭秘网红圈幕后故事 都市逍遥医仙林凡叶惜免费阅读全文,悬壶济世,逍遥江湖
都市逍遥医仙林凡叶惜免费阅读全文,悬壶济世,逍遥江湖 威能娱乐,引领潮流的娱乐新势力
威能娱乐,引领潮流的娱乐新势力 2022近期爆恋情的明星,浪漫瞬间盘点
2022近期爆恋情的明星,浪漫瞬间盘点